11.10
@kukuruza_blog
Ранее мы уже акцентировали внимание на том, что мало просто смотреть и вдохновляться, нужно ещё и собирать все по папкам и коллекционировать идеи.
Мудборд – это и есть твой склад твоих идей. Сегодня мы будем разбираться, как правильно его создавать, чем наполнять и зачем вообще его делать.
Кстати, в конце тебя ждет бонус: мы покажем, как выглядел мудборд @kukuruza_blog еще до создания самого аккаунта ;)
Немного истории
В 80-90-х был тренд создавать «Карты желаний». Они представляли собой онлайн-доску или просто ватман, на который человек размещал объекты своих мечтаний, визуализировал свои фантазии, прикреплял атрибуты желаемых ситуаций. Карта представляла собой коллаж, состоящий из изображений, текста или других объектов:

Во многих случаях эта карта работала. Почему? Человек, имея перед собой закрепленный образ желаемого, более четко видел цель, к которой идет. Взяв во внимание особенности человеческого мышления, многие представители творческих профессий начали использовать мудборд в рабочих целях.
Что такое мудборд
Прямой перевод мудборда – доска настроения. Мудборд составляют как превью будущей визуальной концепции аккаунта. Он состоит из различных элементов дизайна: цветовых сочетаний, шрифтов, текстур, графических элементов и т.д.
Мудборд помогает легко и быстро определиться со стилем и направлением, выбрать только нужное и отсечь всё лишнее.
Если немного романтизировать, то мудборд – это отражение твоего внутреннего видения проектов, показатель вкуса и список предпочтений. Если быть прагматичнее, то это набор идей и референсов, которые близки по смыслу, подаче или оформлению к твоему проекту или проекту твоего клиента. К тому же объединенный общей темой, посылом, настроением мудборд показывается и утверждается с заказчиком, что значительно упрощает процесс коммуникации и утверждения визуальной концепции.
Зачем нужен мудборд
Нередко происходят следующие ситуации:
- Ты решил создать свой аккаунт, потратил кучу времени на его оформление. Старательно пытаешься сделать всё гармоничным и в одном стиле, но в итоге всё смотрится очень сумбурно и больше выглядит как каша из всего, что тебе нравится и не нравится. Тратишь ещё больше времени, переделываешь всё по несколько раз, но становиться только хуже.
Причина: сначала делаешь, только потом анализируешь, как всё смотрится вместе, не имея ни малейшего понятия, что и с чем сочетается.
- Ты потратил множество рабочих часов на создание выдающегося проекта, вложил в него всю душу, а клиент отверг твой вариант дизайна.
Причина: несоответствие твоей картинки представлениям клиента. Может быть, твой вариант и прекрасен, но если заказчик представлял себе результат иначе, тут уж остаётся только смириться и всё переделать.
Верный способ обезопасить себя от подобных ситуаций – заранее сделать и согласовать мудборд (с клиентом или же с самим собой).
Как создать мудборд
1. Придумай кроткое описание.
Важно одним-двумя словами обозначить ключевую мысль или задать настроение (помнишь, как мы определяли, какое настроение должен передавать твой аккаунт в домашке по визуальной концепции?).
Сделай описание простым и запоминающимся. Можешь также подобрать несколько ключевых слов для описания своей визуальной концепции, ведь многие запоминают вербальное описание лучше, чем визуальный ряд.
Например: природность, легкость, свежесть, простота, лаконичность, эстетика:

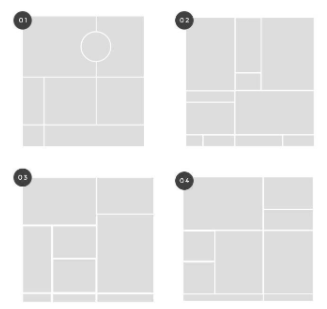
2. Раздели мудборд на зоны.
Зонирование – полезный приём, который позволит тебе ничего не забыть. Отведи отдельные части мудборда под разные рубрики: цветовая палитра, шрифты, текстуры, графически элементы (стрелки, круги, линии, точки и т.д.) обложки для highlights, аватарка и другие референсы.

В мудборде, как и в любом другом визуале должно быть достаточно воздуха (свободного простраснтва), поэтому не делай слишком креативный и сложный для восприятия коллаж с огромным количеством элементов. Мудборд должен считываться с первых секунд и быть логичным и понятным.
3. Добавь цветовую палитру.
Мы уже делали это в домашке по цветовым сочетаниям. Это будут твои основные цвета, которые станут отправной точкой для создания дизайна.
Вот ещё несколько полезных ресурсов по выбору цвета:
- Coolors – супербыстрый генератор цветовых схем.
- Brand Colors — цвета, используемые знаменитыми брендами
4. Добавь свою шрифтовую пару.
Пропиши нужным шрифтом заголовок и основной текст. Посмотри, как они сочетаются с твоими цветами и другими элементами.
5. Проанализируй свой мудборд.
В завершение окинь мудборд взглядом: сейчас важно оценить общую картину. Тебе нравится то, что получилось? Что вбивается из общей картины? Всё ли выдержано в одном стиле? И главный вопрос: мудборд отражает настроение и точно описывает идею бренда или компании?
Мудборд можно считать сложившимся и удачным, если, взглянув на него, ты без особых усилий можно описать тематику, настроение и то, что хотел сказать автор. Попробуй показать свой мудборд друзьям и узнать их мнение.
Где брать идеи
Для начала используй все подходящие референсы из твоей домашки по насмотренности. А вот, как ещё можно ускорить этот процесс:
1. Instagram
Самый простой способ – собрать подходящие сохраненки и разобрать их по папкам. Кроме этого, все эти визуальные идеи могут служить тебе вдохновением и референсом для будущих постов.
2. Pinterest
Самый популярный и известный сервис (мы неоднократно его упоминали на этом курсе). Он позволяет прикреплять картинки с других ресурсов и загружать свои. Кроме того, возможно связать изображение со ссылкой.
Ты можешь создать отдельную доску для мудборда и добавлять туда все-все понравившиеся идеи, чтобы потом использовать лучшие в своём мудборде.
Как создать мудборд
Для создания мудборда можно исопльзовать Photoshop или любой другой графический редактор. Главное – разделить мудборд на нужные тебе зоны.
Но сейчас можно найти огромное количество альтернатив, которые не только экономят время, но и гарантируют крутой результат.
Как вариант:
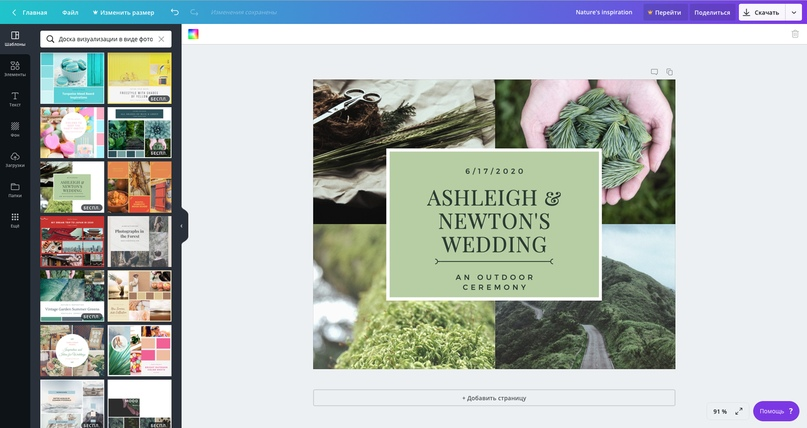
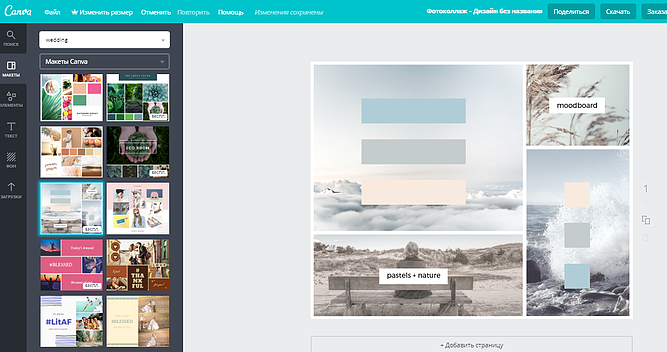
1. Canva
Canva предоставляет коллекцию уже готовых шаблонов мудбордов. В редакторе можно менять цвета, шрифты, загружать собственные изображения или же находить подходящие иллюстрации из коллекции Canva.
Можно также добавлять различные графические элементы, которые помогут лучше передать настроение.

2. Bannersnack
Если тебе недостает вдохновения, можешь положиться на галерею готовых шаблонов Bannersnack, которые легко настраивать. Каждый из них может стать отличной отправной точкой для композиции, которую ты можешь изменять, как пожелаешь.
Мудборд @kukuruza_blog
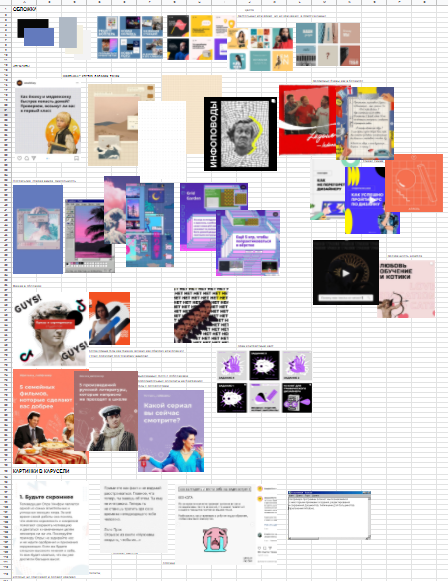
В самом начале мы просто накидали все наши идеи и мысли в Exel-таблицу. Часть из всего этого выглядела примерно так:

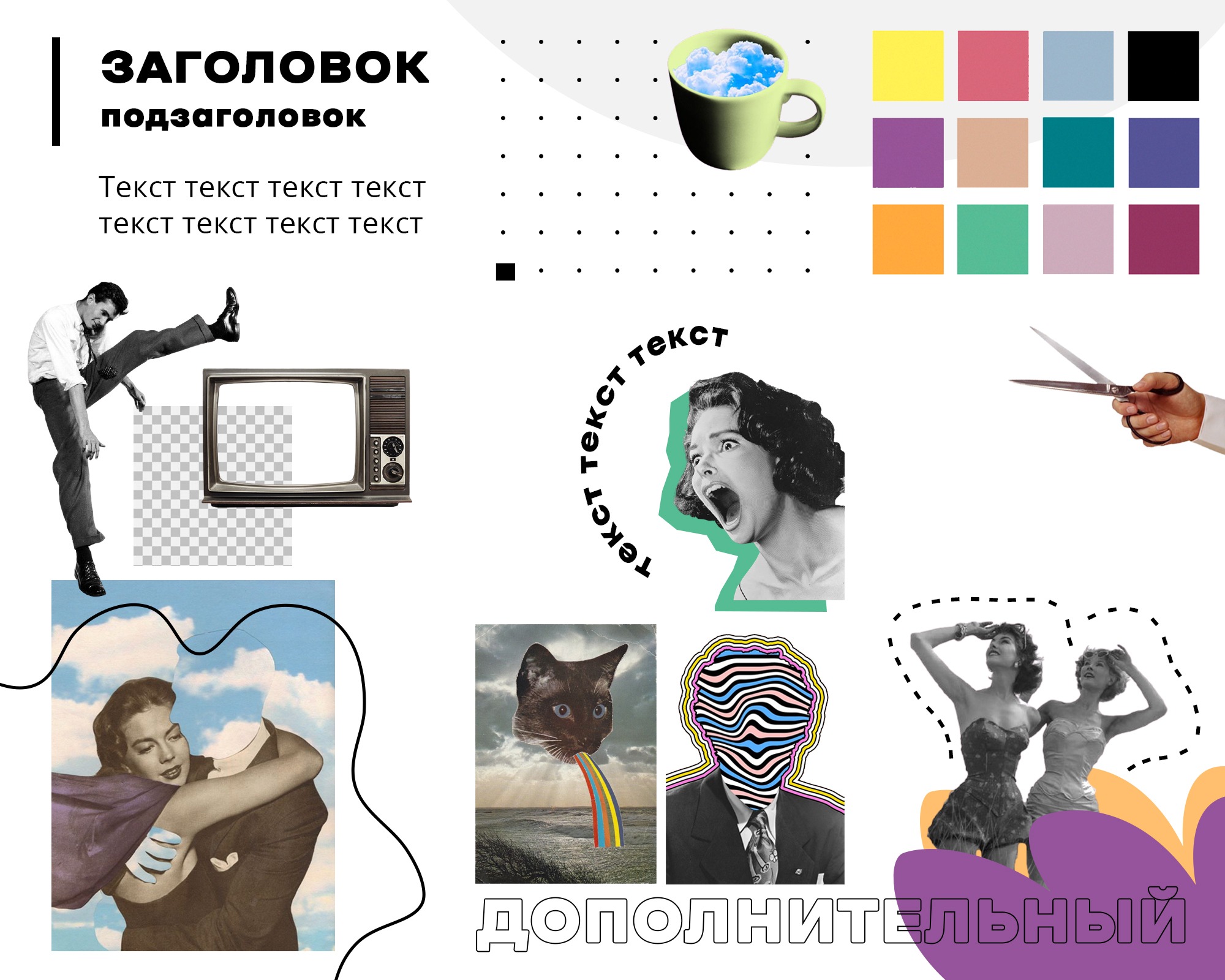
После этого мы обсудили то, что получилось и выделили всё то общее, что нравится каждому из нас. Мы перенесли все ключевые элементы на наш мудборд в Photoshop (нам просто удобнее всего делать любой визуал именно там). Вот, что получилось в итоге:

Что ключевое в этом мудборде:
- шрифтовая пара (с первого взгляда понятно, каким будут заголовки и каким будет основной текст);
- визуализация дополнительного текста (обводка, текст по кругу);
- примерная цветовая палитра (сразу видно, как цвета сочетаются между собой и с другими визуальными элементами);
- дополнительные элементы, которые будут повторятся в визуале (линии, пунктирные линии, точки);
- дополнительные референсы для креативов.
Эти пункты ты можешь рассматривать, как план действий и их последовательность для своего будущего мудборда (ты скорее всего уже догадался, каким будет домашнее задание сегодня).
Чтобы тебе было легче подбирать правильные референсы, можешь в самом начале добавить на мудборд аватарку и обложки для highlights (возможно, в процессе тебе даже захочется их изменить).
Вывод
Мудборд – это инструмент, который поможет тебе создать гармоничный визуал, чтобы он нравился не только тебе, а и другим. Эта тема скрепляет всё то, что мы изучили с тобой ранее: айдентику, визуальные концепции, цветовые гармонии, шрифтовые пары, композицию, насмотренность.
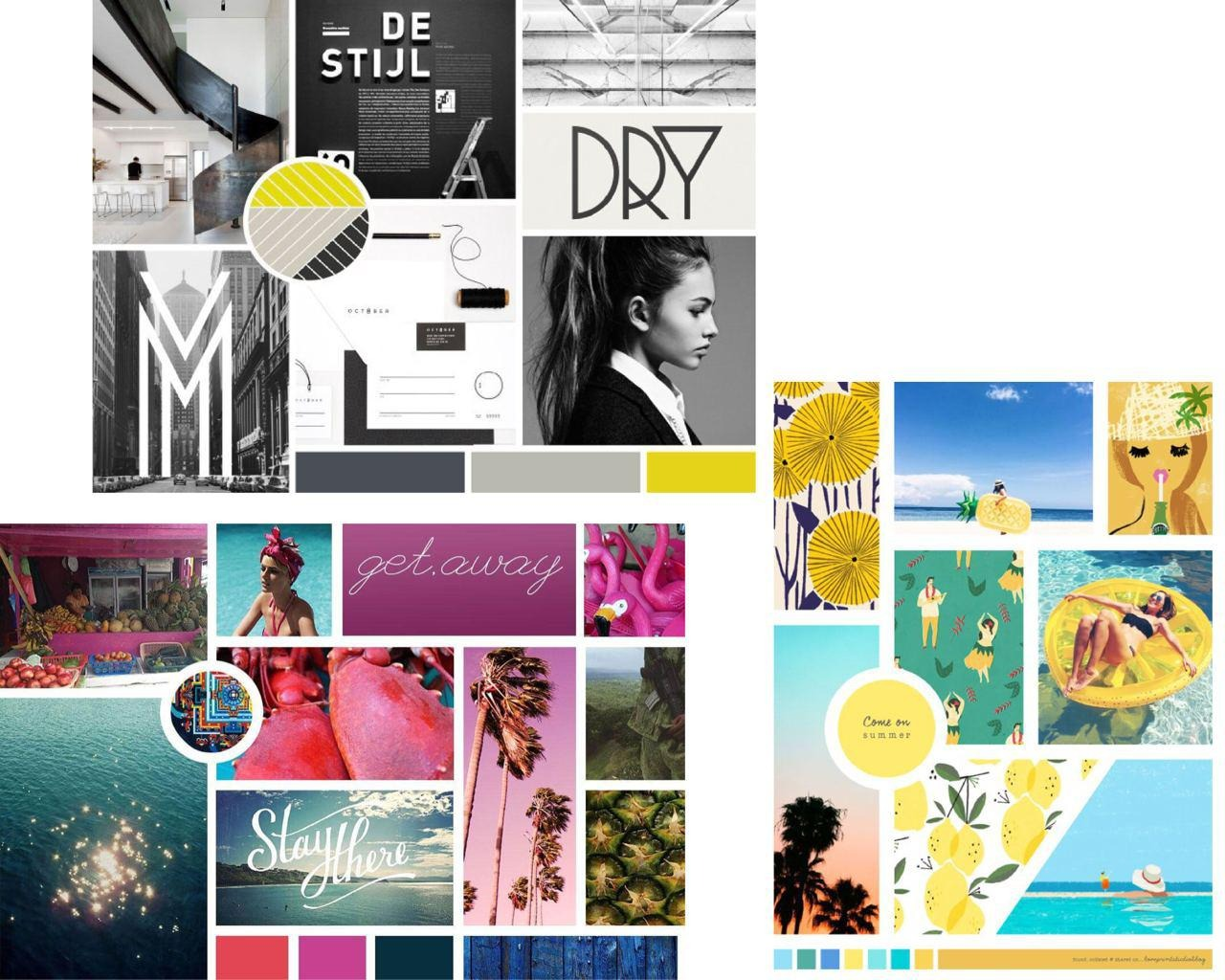
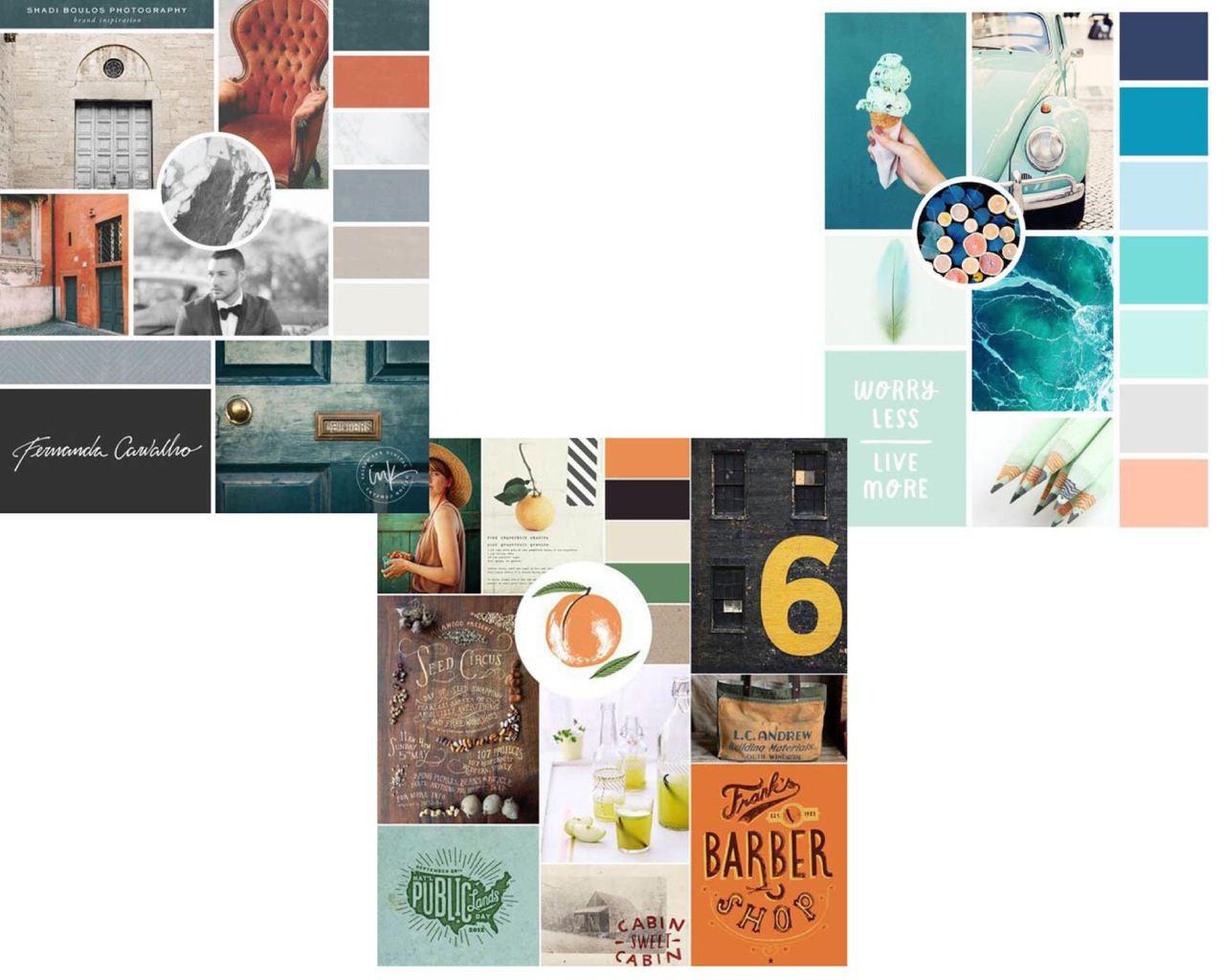
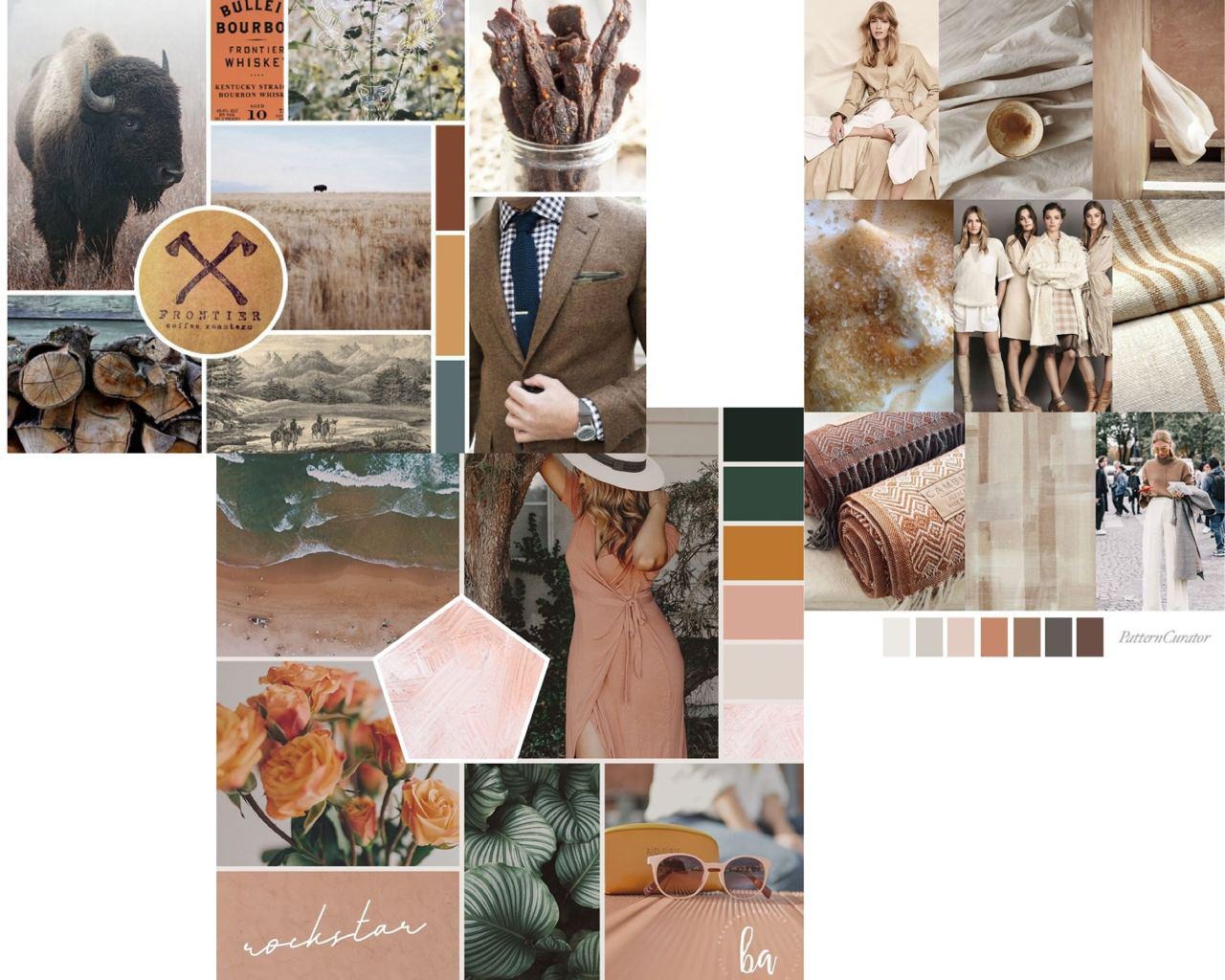
Из важного впереди: компоновка ленты и общий визуал аккаунта, а также их соответствие твоему мудборду. А вот ещё несколько совершенно разных мудбордов тебе для вдохновения: