Oll.tv case studies
Anton Falkovskyi • UI/UX designer • a.falkovskyy@gmail.comOll.tv is online TV and VOD platform with thousands of users in Ukraine. It allows people to watch their favorite TV shows, football and movies wherever there is internet. Available on web, mobile and SmartTV.
Case 1: How to increase Appstore rating from 3,6 to 4,6 in for one week?
Problem. Oll.tv app had 3,6 rating in Appstore. Stakeholders asked designers to implement rating system directly to the app hoping to increase rating.
Goal. Increase rating forwarding users to the Appstore directly from the app.
Solution. We decided to start with negative comments on Appstore. We thought it could be a good starting point. We found out that there're three main problems:
• unstable work of the app
• low portion of relevant content
• it's not free (piracy is a big problem in Ukraine).
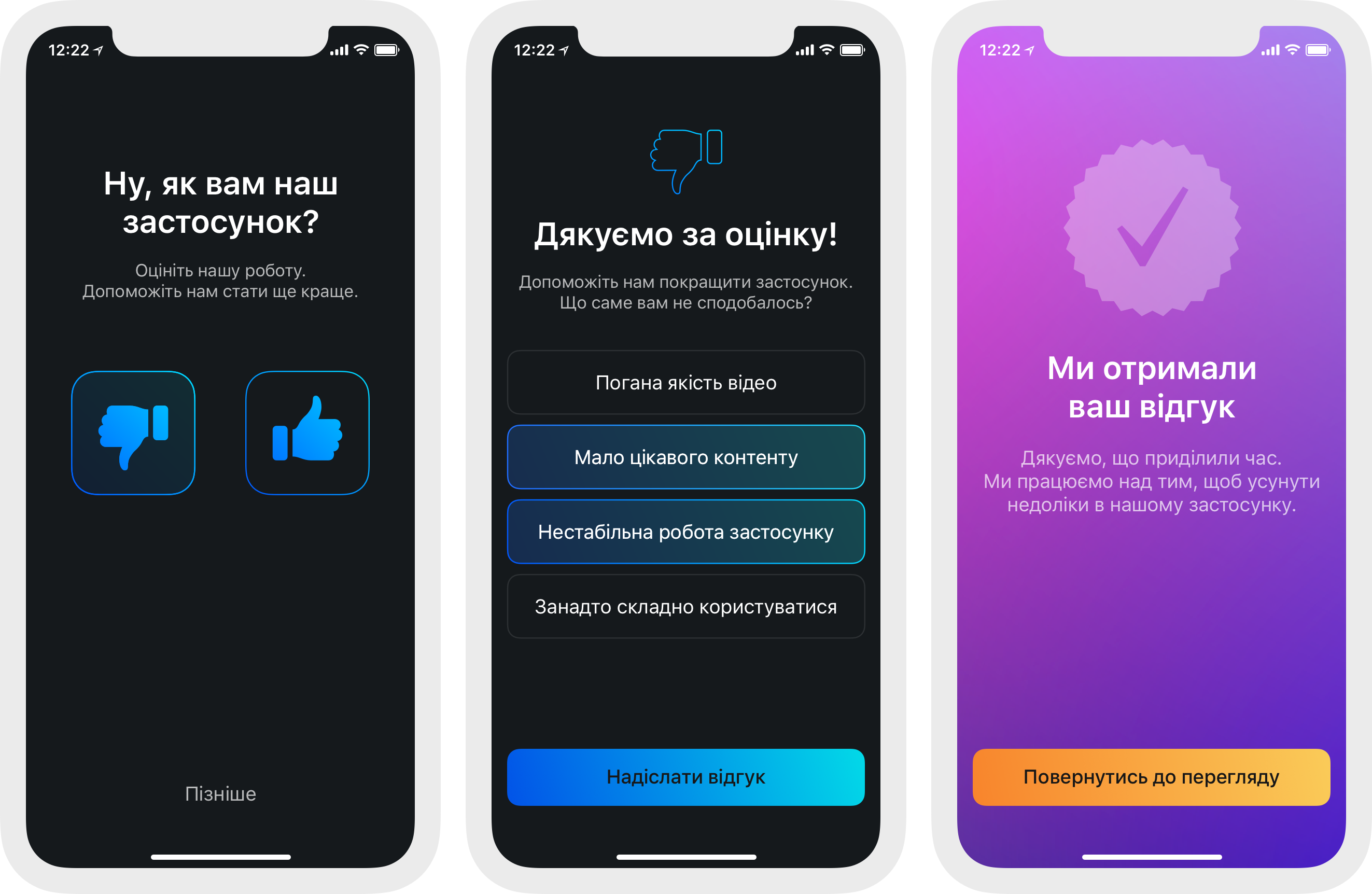
It was obvious that design couldn't solve those problems. But we had one idea. Before asking user to rate our app we wanted to know his intentions asking him to choose 👎 or 👍.
If user decided to 👎 the app we asked him to choose among of four most frequent problems the one or couple that resonates the most with his experience:

It's good because user didn't feel abandoned with his problems and we had more structured feedback to work with in future.
If he decided to 👍 our app we asked user to rate us on Appstore:

Result. After one week our rate grew from 3,6 to 4,6.

Case 2: How to show more than possible?
Context. There're users that don't buy any subscription after one week trail. So we propose them to choose among six packages any they like only for 9,99 uah. We had to create simple and intuitive interface so user could easily choose what he wants on a single screen.
Problem. Every package consists of its name, small description and content (it could be channel, movie/series posters or football tournaments logos). Packages include from two to fifty one unit. We wanted to show as much content as possible but we didn't want to use any popup windows.
Solution. We've decided to represent packages as cards with their content. For desktop and tablets we've used three-column layout and one-column for phones. But how to place fifty one unit in one card so user could clearly recognize every logo? It seemed impossible.
We've selected the most popular channels, movies and series for each package and... made them move: