10 советов по проектированию UI-интерфейсов
Epic Growth Channel https://t.me/epicgrowthВероятно, многие начали проектирование UI дизайна с минимальным опытом либо его отсутствием. UX and Product designer, Riel M, поделился своими наработками и советами: как создать хороший интерфейс и качественный пользовательский экспириенс.
Публикуем выжимку главных выводов и советов в заметке ниже:
1.Иерархия шрифтов
Это не только про разницу в размере текста, но и про правильное сочетание цветов и шрифтов, которые создают контраст. Используйте контраст как подсказки, чтобы людям было проще понять принцип работы интерфейса.

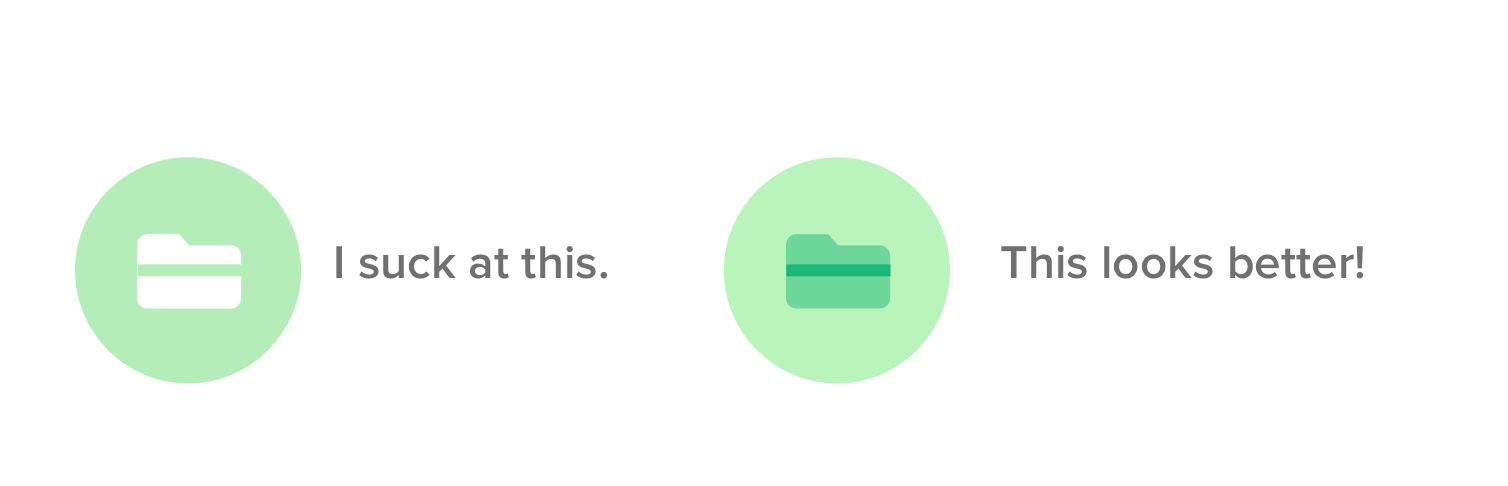
2. Черный цвет в тексте
Мы знаем, что использование чистого черного текста (#000) вызывает напряжение для глаз, поэтому продуктовые дизайнеры рекомендуют использовать черный цвет с различной прозрачностью. В примере — основной цвет (#000) с разной прозрачностью в порядке приоритетности контента (основной контент, вторичный контент и т.д.)

3.Научитесь понимать цвета
Вы можете избавиться от скучного белого цвета и превратить свой дизайн в работу Пикассо:-) Понимание работы с цветом необходимо для создания нативного и приятного интерфейса.

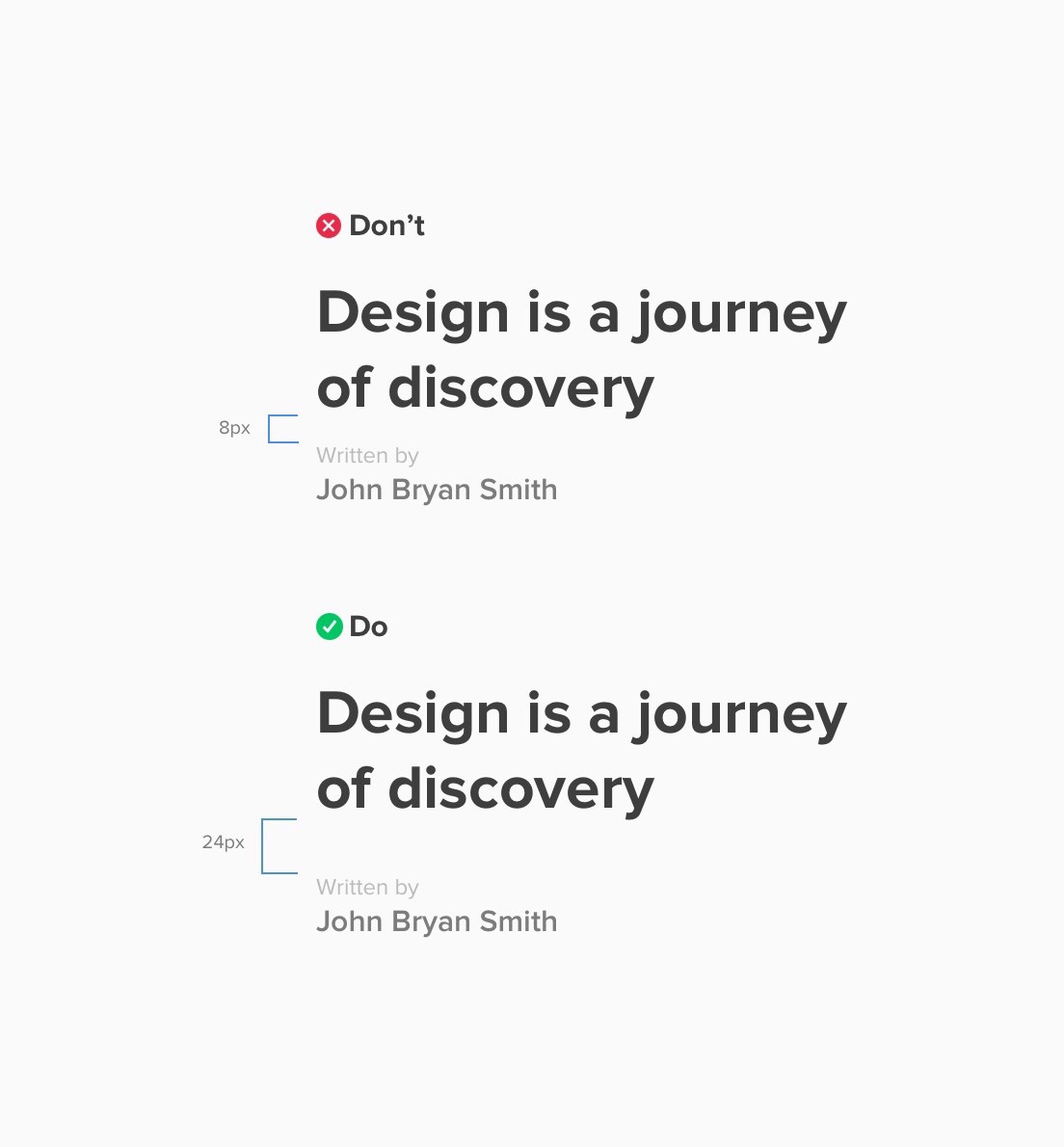
4.Используйте интервалы
Помимо добавления линий между группами, добавление интервалов — более легкое и удачное решение.

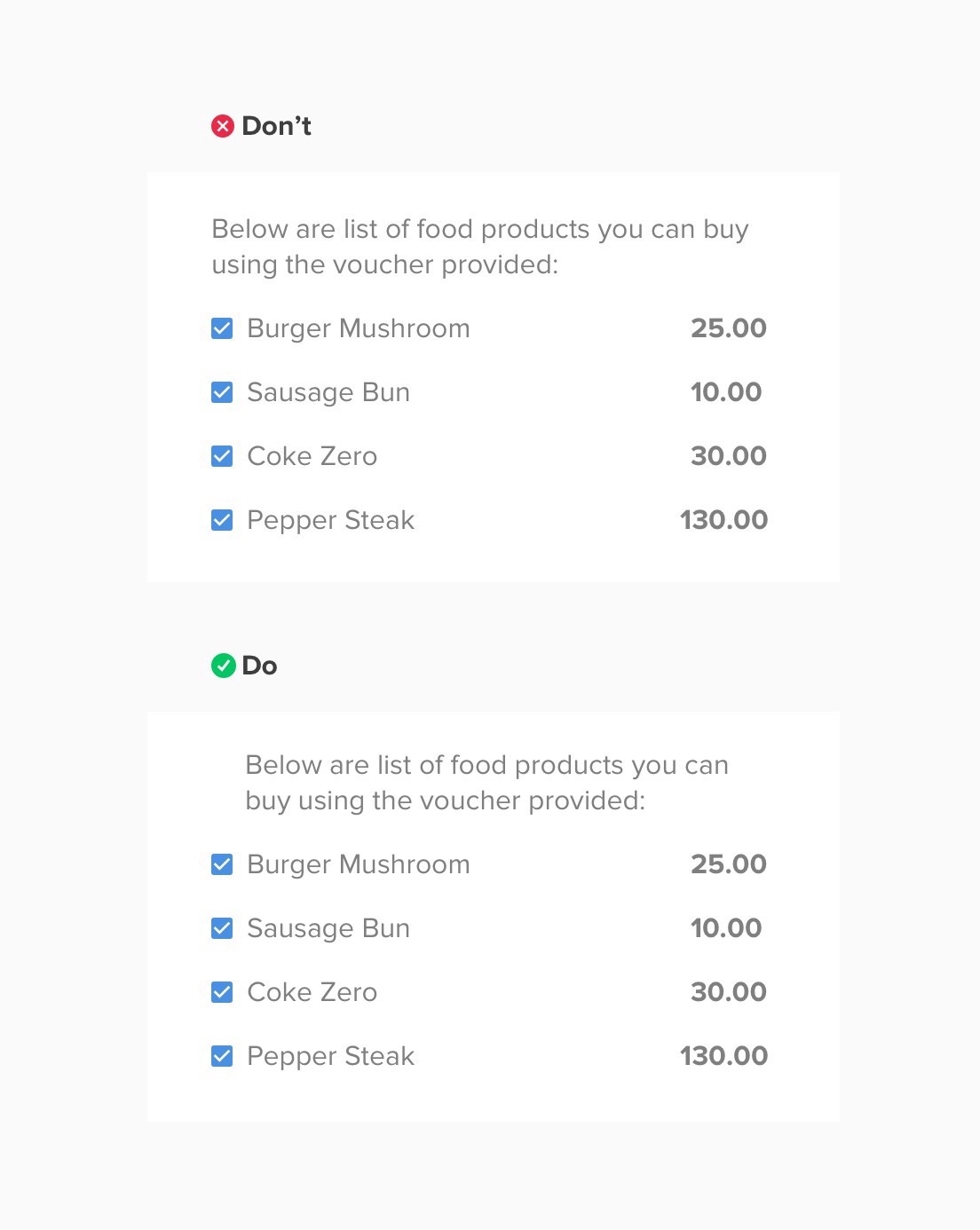
5. Используйте цвета для разделения рядов
Использование разделителей для рядов может вызвать сложности чтения с пользовательской стороны, поэтому Sketch рекомендует использовать дополнительный цветовой фон.

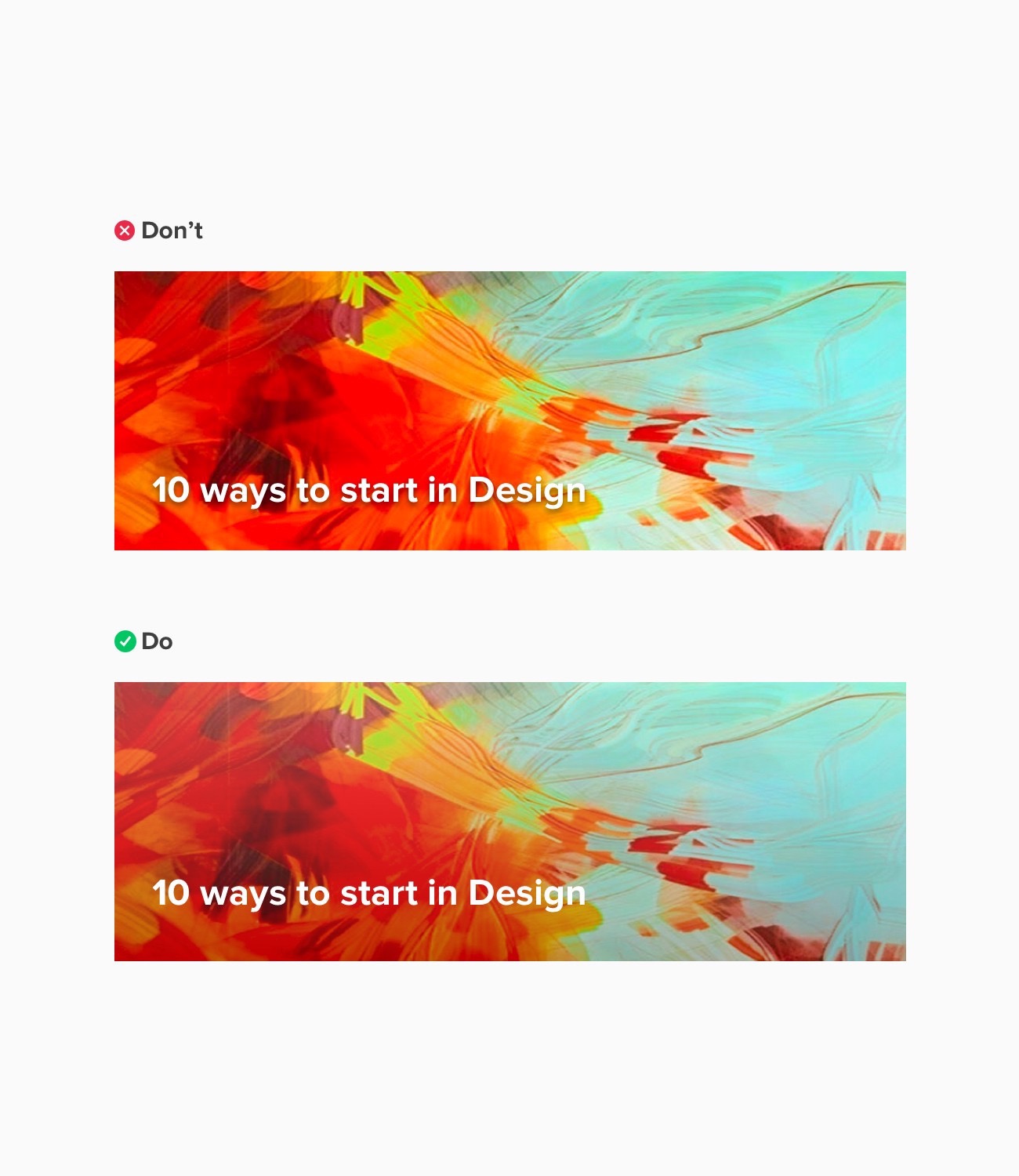
6. Дизайн заголовка
Согласитесь, довольно сложно подобрать цвет заголовка на изображение, особенно, если изображение динамическое. Некоторые скажут, что черно/белое наложение — это решение проблемы.

Мы же советуем использовать «Multiply» в качестве инструмента смешивания для градиентной заливки.

7. Длинна строки
Большинство дизайнеров делают ширину строки равной ширине контейнера, что может вызвать напряжение при чтении пользователями. Рекомендуемая ширина строки = 45-65 символов.

8. Не изобретайте велосипед
Прежде, чем приступить к созданию интерфейса для определенного контента, попробуйте взглянуть на ранее созданные проекты. Вы сможете увидеть шаблон, который можно использовать при незначительной переработке.

9. Использование цветов бренда
Не редко можно заметить неоновый желтый, оранжевый или розовый в чистом, минималистическом дизайне, согласитесь — это «бьет по глазам». Решение — используйте цвета бренда в качестве акцентов.

10. Используйте отступ
Используйте отступ для выделения списка — это повысит читабельность.