10 Советов для создания лучшего UX- взаимодействия с продуктом
Epic Growth Channel (https://t.me/epicgrowth)Советы от продакт дизайнера Johny vino по взаимодействию пользователей с мобильным продуктом, которые помогут вам создать практичный пользовательский опыт.
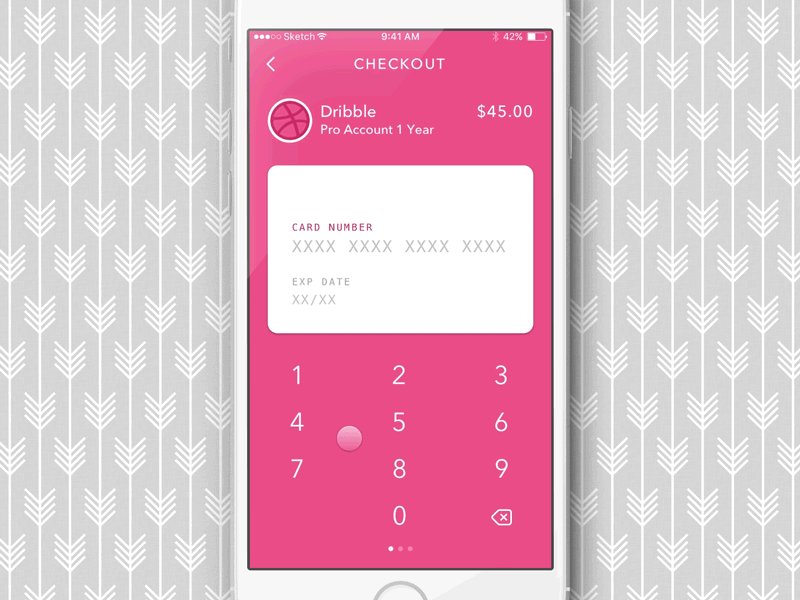
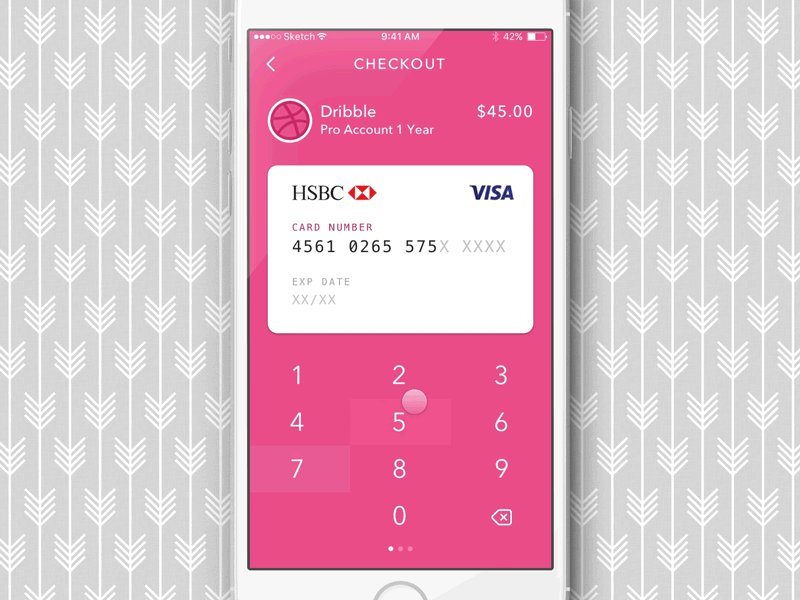
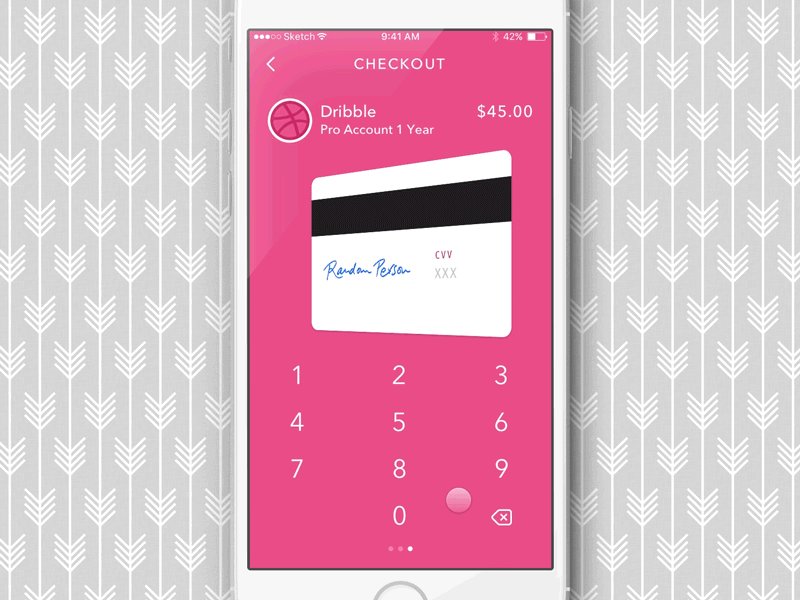
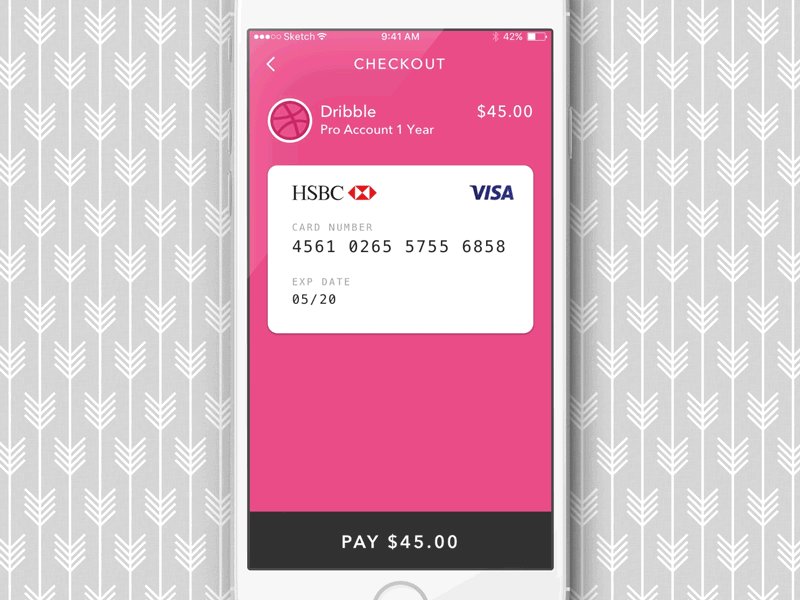
1.Кастомные и системные клавиатуры
Людям сложно переключаться между режимами клавиатуры и сенсорным экраном. Это увеличивает когнитивную нагрузку пользователя:) Поэтому, лучше, если разработчик сделает кастомную клавиатуру, которая увеличит UX в приложении.
Дизайн можно настроить таким образом, чтобы шаблон клавиатуры автоматически подстраивался под контекст.

2.Свайп свайп
Мобильные приложения, конечно, выигрышнее, чем веб-сайты благодаря своим полезным фишкам (свайпинг/скольжение пальца по экрану, распознание отпечатка пальца и так далее). Используйте эти возможности, вместо того, чтобы заставлять пользователей писать все вручную.

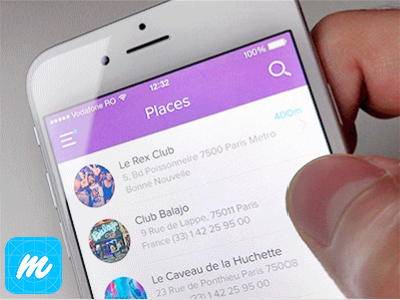
3. Поле из поиска
Как показывает практика, пользователям наиболее привычен вариант классического поиска в приложении. Также будет полезным показать вариант со списком недавних запросов.

4. Pre-permission. Можно присылать вам уведомления?
Большинство пользователей серьезно относятся к своим данным и не хотят раскрывать все карты сразу. Поэтому задавайте правильные вопросы в правильное время, спрашивайте разрешение. Пользователи будут больше доверять и, более того, могут стать вашими постоянными клиентами.

5. Без спецэффектов
Согласно исследованию, люди тратят 45 секунд, чтобы выбрать одно приложение. Они обычно загружают сразу несколько и потом делают выбор. Поэтому атакуйте их сразу, покажите ценность продукта за первые 10 секунд. Не тратьте время (ни своё, ни пользователя) на все эти эффектные заставки. Как только юзеры откроют ваше приложение, направьте их сразу на главный экран.
6. Ориентация
Даже, если пользователи используют ваше приложение всего на 30% в режиме ландшафт, — вы должны адаптировать его под этот режим.
Для приложений навигаторов, книг и игр — ландшафтный режим это must.

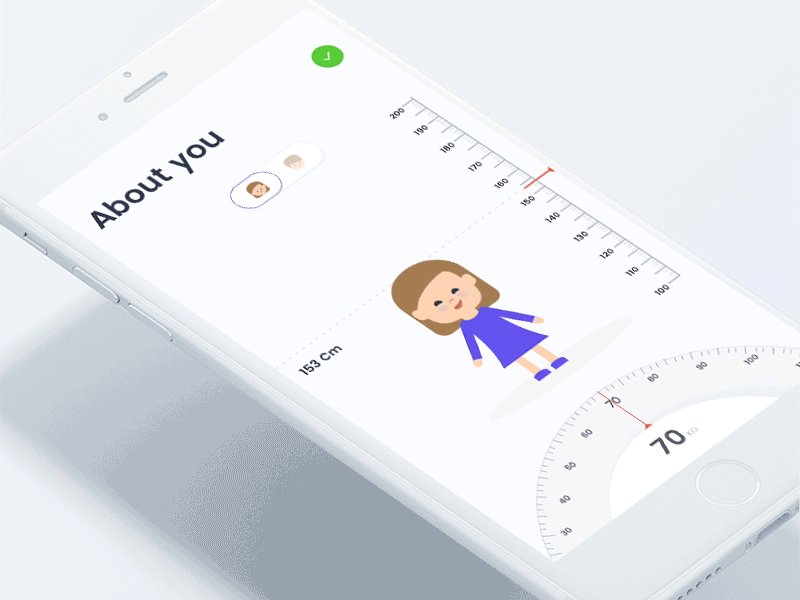
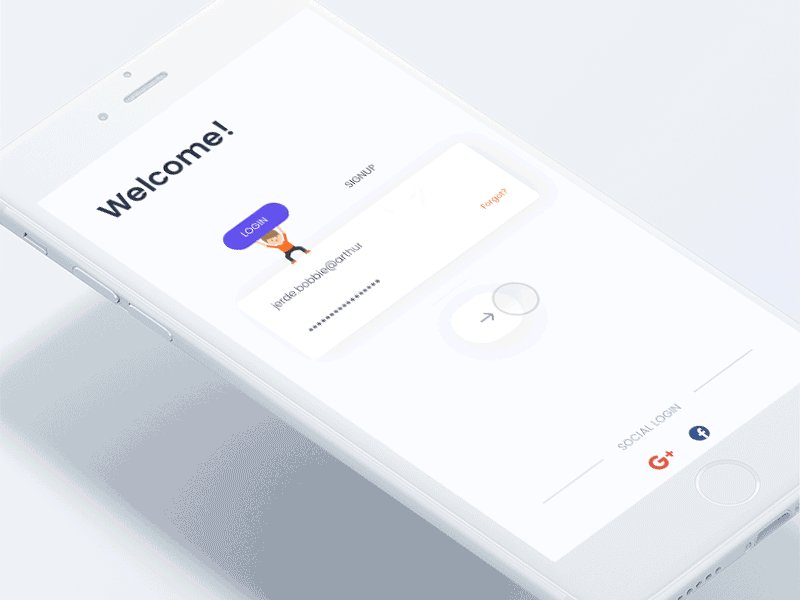
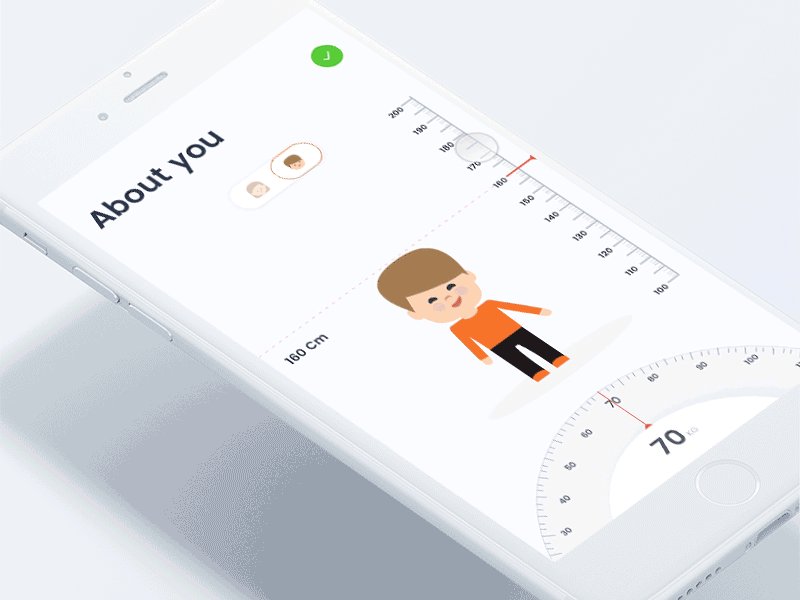
7. UX-формы
На десктопе главным действием является набор текст, в мобайле же это нажатие или свайп. Что же касается заполнение форм в мобильном приложении — пользователи не любят долго с этим морочиться. Сделайте формы интерактивными и приятными для восприятия, например, как на гифке ниже.

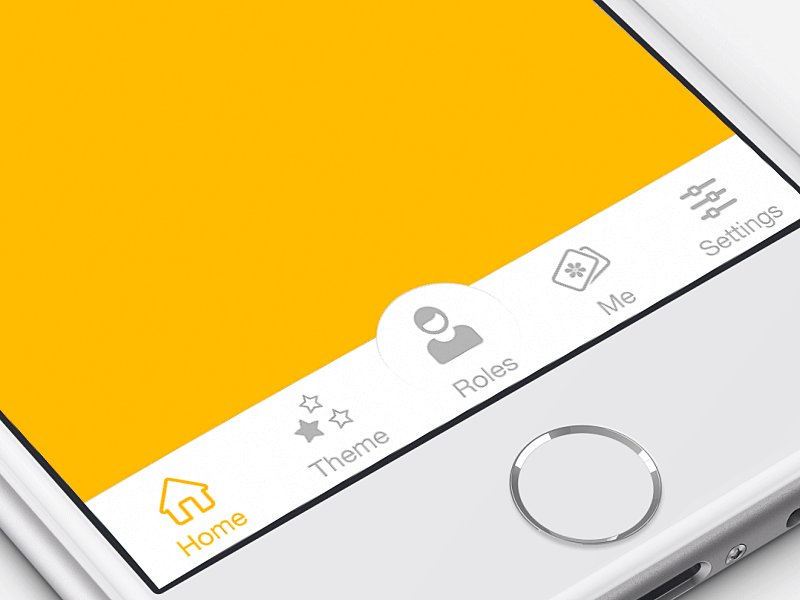
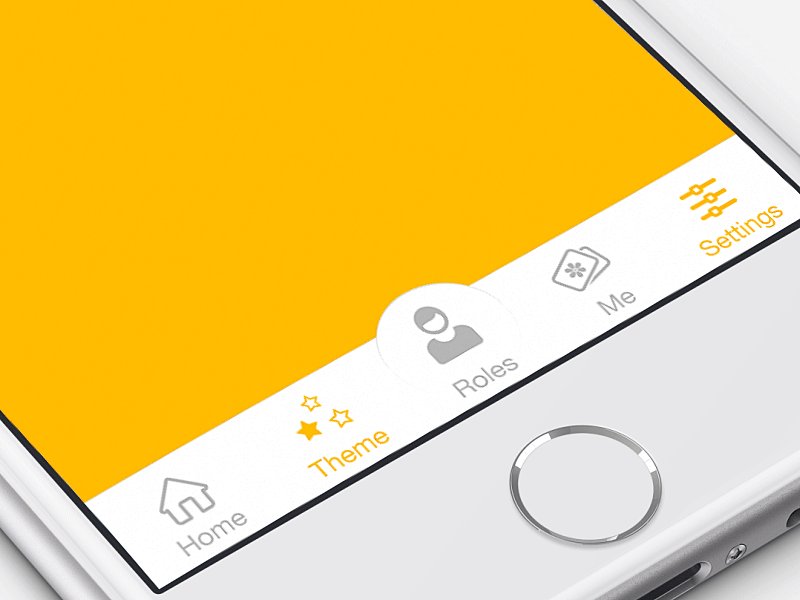
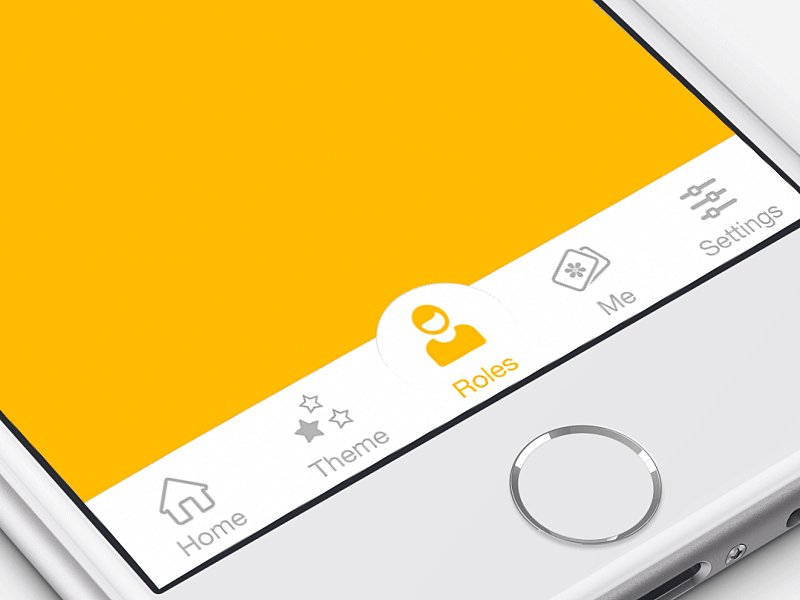
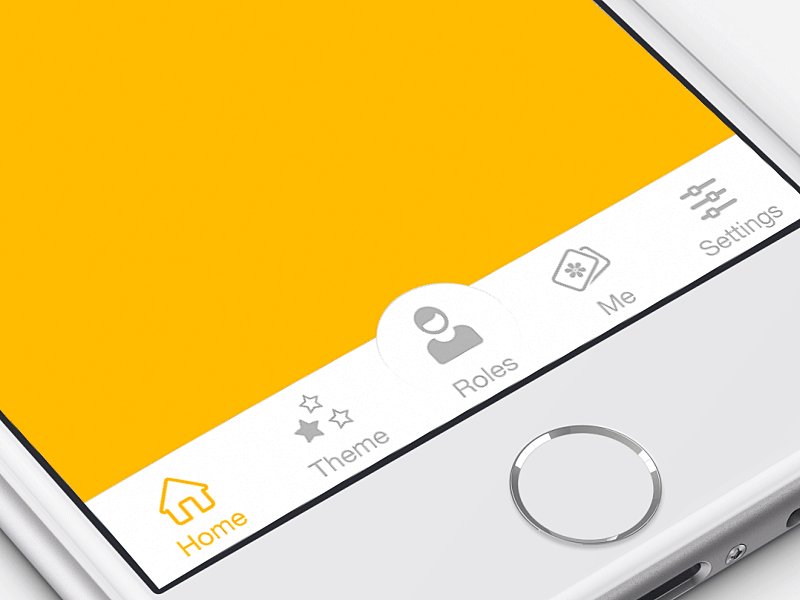
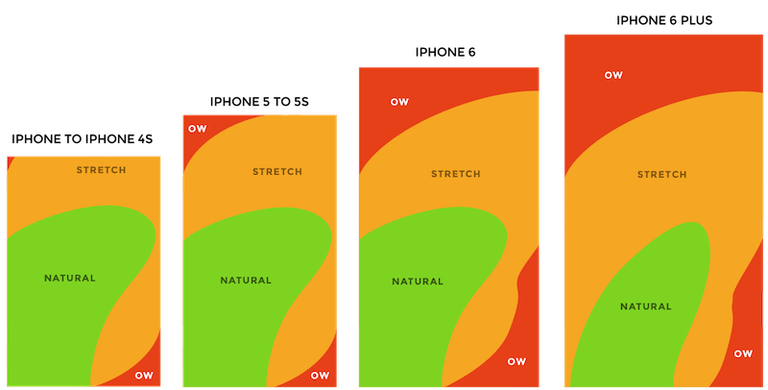
8. Навигация
Довольно простой совет, но дизайнеры склонны забывать об этом. 90% времени пользователи используют системный паттерн навигации.
Не заставляйте юзеров долго искать нужные вкладки. Пользователи такое не прощают и удаляют приложение.

Ниже представлена тепловая карта навигации пальца по экрану телефона. Убедитесь, что вы адаптировали дизайн и правильно разместили контент для улучшения пользовательского опыта.

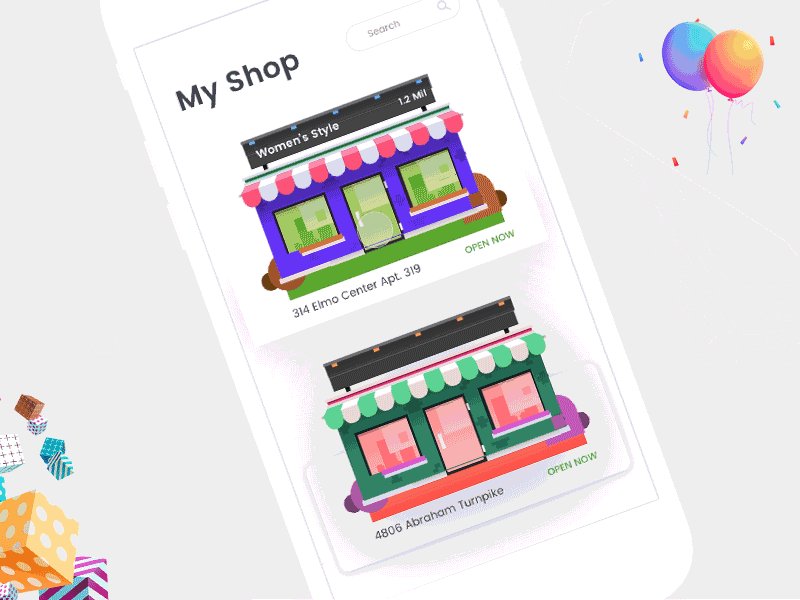
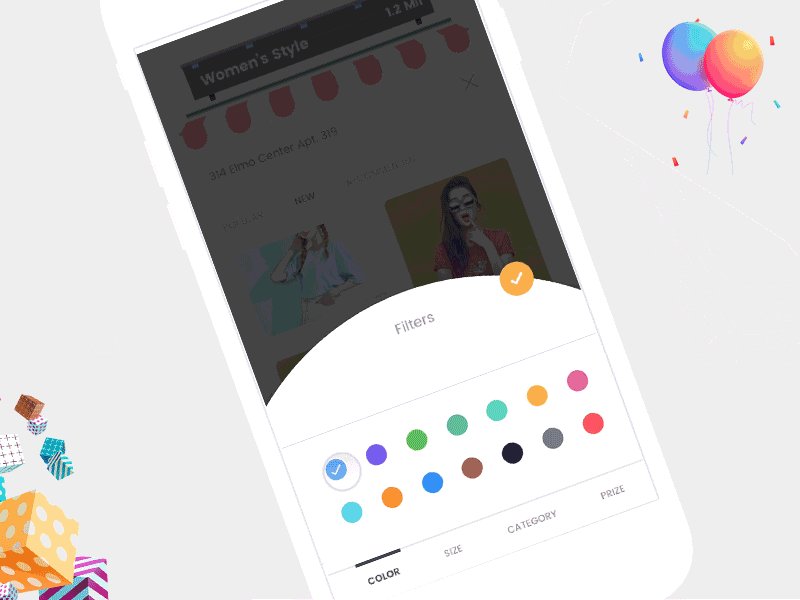
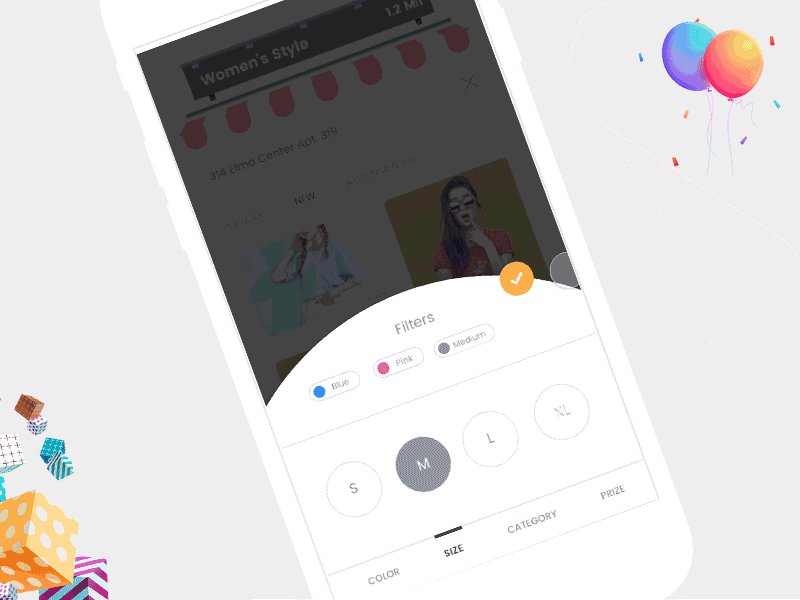
9. Параметры фильтрации и сортировки
В то время, как десктоп может отображать сразу 14 изображений на одном экране, мобильный экран очень ограничен. Забывая про это, разработчики располагают множество функций сразу на одном экране, что сбивает пользователей с толку. Продумайте умную сортировку и фильтр, который основан на вашем контексте.

10. Проверяйте приложение на мобильном устройстве
Когда вы проектируете дизайн, не забывайте подключить свой мобильный телефон к ноутбуку, чтобы увидеть качество дизайна!
Источник: Johny vino blog