Как сделать оглавление в Telegraph?
Telegram LiveВсем привет! Telegraph отлично подходит для написания длинных статей, но чем длиннее текст, тем больше возникает необходимость в навигации между его частями. Сегодня я расскажу вам, как делать простое оглавление для статей в Телеграфе.
Оглавление:
• Инструкция
• Пример
Инструкция
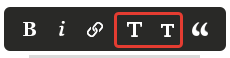
В качестве «меток» мы будем использовать подзаголовки (см. рис.), т.к. им присваиваются уникальные идентификаторы, которые можно использовать как «локальные» ссылки. При этом убедитесь, что никакие два подзаголовка не имеют одинаковое название.

После того, как вы закончите написание своего интересного и полезного (а как иначе?) поста, создайте в нужном месте текста оглавление (его пример расположен вверху).
Принцип следующий: ссылка на подзаголовок – это текст подзаголовка, где все пробелы заменены на дефисы. Т.е. «Мой заголовок (1)» заменяется на «Мой-заголовок-(1)». Регистр букв важен! «Мой заголовок» и «МОЙ ЗАГОЛОВОК» будут по-разному восприниматься Телеграфом.
Предположим, что подзаголовок носит имя «Глава 1 (где всё начинается)». В вашем оглавлении выделяете соответствующую строку (её текст может быть любым), нажимаете на кнопку «ссылка» и указываете следующее (см. рис.):

Аналогично поступаете с остальными частями документа. Помните, что при редактировании подзаголовка, ссылку необходимо пересоздать.
Чтобы создать ссылку на начало текста (и поместить её внизу для быстрой прокрутки наверх), укажите в качестве URL значение «#_tl_editor» (без кавычек)

Помните, что трюк с ссылкой «наверх» будет работать лишь до смены идентификаторов командой Telegram, так что будьте внимательны и смотрите исходники страницы, если вдруг вас перестало возвращать наверх.
На этом, пожалуй, всё. Теперь вы умеете создавать удобные и красивые оглавления для своих статей. Далее идёт текст-«рыба» для демонстрации работы всего вышеописанного. Если хотите, можете вернуться в начало заметки.
Рандомный текст (со скобками в заголовке)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse commodo sapien non imperdiet egestas. Fusce id arcu volutpat, bibendum massa id, facilisis odio. Vivamus fermentum sed tortor id faucibus. Aliquam et elit in risus commodo feugiat tristique sed nibh. Donec ipsum nisl, dictum non posuere ut, mattis ut dolor. Donec tempus iaculis felis, sed semper nisl tristique nec. Nulla vel turpis turpis. Pellentesque eu nisl mauris.
Nulla aliquet vestibulum dolor vel molestie. Curabitur vel vehicula purus. Curabitur sed lacus id dolor condimentum pretium quis sed nunc. Curabitur sagittis turpis vitae lorem sollicitudin, eu dignissim lorem ultrices. Vivamus laoreet mi eros, ac bibendum sapien iaculis vitae. Nunc sollicitudin nisi eu diam consectetur, facilisis vestibulum nunc eleifend. Aenean cursus eleifend cursus. Fusce eleifend odio tempor rhoncus euismod. Maecenas finibus elit vel justo pretium tincidunt. In in nisi suscipit, auctor turpis a, molestie lacus. Integer consectetur efficitur laoreet. Pellentesque at enim faucibus, convallis dolor at, vulputate leo. Maecenas turpis mi, interdum in velit a, eleifend volutpat arcu. Suspendisse potenti. Quisque tempor, felis a aliquam semper, quam urna tempor diam, ut aliquam metus tellus sit amet tellus. Cras ac ligula nisl.
Nulla in semper ipsum. Mauris laoreet, dolor sed aliquet auctor, odio tortor rhoncus nunc, id vulputate urna arcu id nibh. Curabitur dapibus, urna eu feugiat faucibus, nisl dolor vehicula ligula, vel volutpat tellus turpis mattis nibh. Nunc feugiat metus posuere imperdiet molestie. Nunc urna risus, feugiat at fringilla nec, venenatis sit amet eros. Nullam at cursus sapien, id congue velit. Nullam venenatis est nec euismod pulvinar. Suspendisse gravida diam et imperdiet accumsan. Cras feugiat feugiat leo, elementum tempus quam iaculis eu. Aenean sed sollicitudin elit. Suspendisse vel sollicitudin dui. Nullam dictum venenatis ipsum, in sollicitudin diam ullamcorper et.
Nulla consequat felis tincidunt mi interdum laoreet. Ut euismod, ligula sed elementum dignissim, urna nisl consequat ligula, ut pellentesque lorem eros sed risus. Phasellus vitae enim odio. Sed mattis vel orci a finibus. Integer bibendum, magna et aliquet bibendum, dolor enim finibus augue, non porttitor turpis quam in mi. Phasellus suscipit nulla odio, in luctus quam gravida sed. Curabitur pharetra laoreet dolor sit amet accumsan. Suspendisse faucibus finibus purus, et gravida nulla pellentesque ac. Suspendisse potenti.
Duis fermentum eget nibh eu suscipit. Pellentesque tincidunt vel mauris consequat pharetra. Vivamus fermentum efficitur eros. Cras vitae augue eu nisi lacinia mollis. Vestibulum mattis luctus lacus nec fringilla. Nam porta hendrerit odio ut elementum. Mauris blandit odio lorem. Praesent eget sagittis metus. In sit amet lorem ex. Nam a erat turpis. In accumsan magna at finibus rutrum. Ut luctus, orci et eleifend malesuada, elit nisl bibendum mauris, a maximus sem purus id ex. Suspendisse dolor neque, aliquam vitae erat non, imperdiet aliquam eros. Aenean at leo volutpat, commodo lorem nec, rutrum turpis. Vestibulum metus elit, pellentesque sed ultricies at, lacinia rutrum nisl. Nulla suscipit felis et urna finibus, ac sollicitudin nisi faucibus.